
27 aug Design Principe 5: Beweging
Deze blog maakt deel uit van de MM Design Principes blogreeks en neemt de zesde plaats in van de 11-delige reeks.
Wil je meer lezen over de Design Principes? Download dan hier de greenpaper!
Voeg een sprankje leven toe
Beweging brengt bijna altijd een flinke dosis snelheid, chaos en dynamiek met zich mee. Als je een ontwerp creëert voor een jong doelgroep, is de kans groot dat je meer beweging in je ontwerp stopt dan wanneer je iets bedenkt voor een doelgroep op leeftijd. Terwijl de jeugd op zoek is naar bedrijven die er aantrekkelijk uitzien, hebben de ouderen meer behoefte aan betrouwbaarheid. Dus, als je wilt overkomen als een rots in de branding, is het misschien verstandig om de beweging een beetje op de rem te gooien. En als je dan toch beweging wil toevoegen, laten we het dan rustig aan doen! Tranquilo!
1. Illusie van beweging
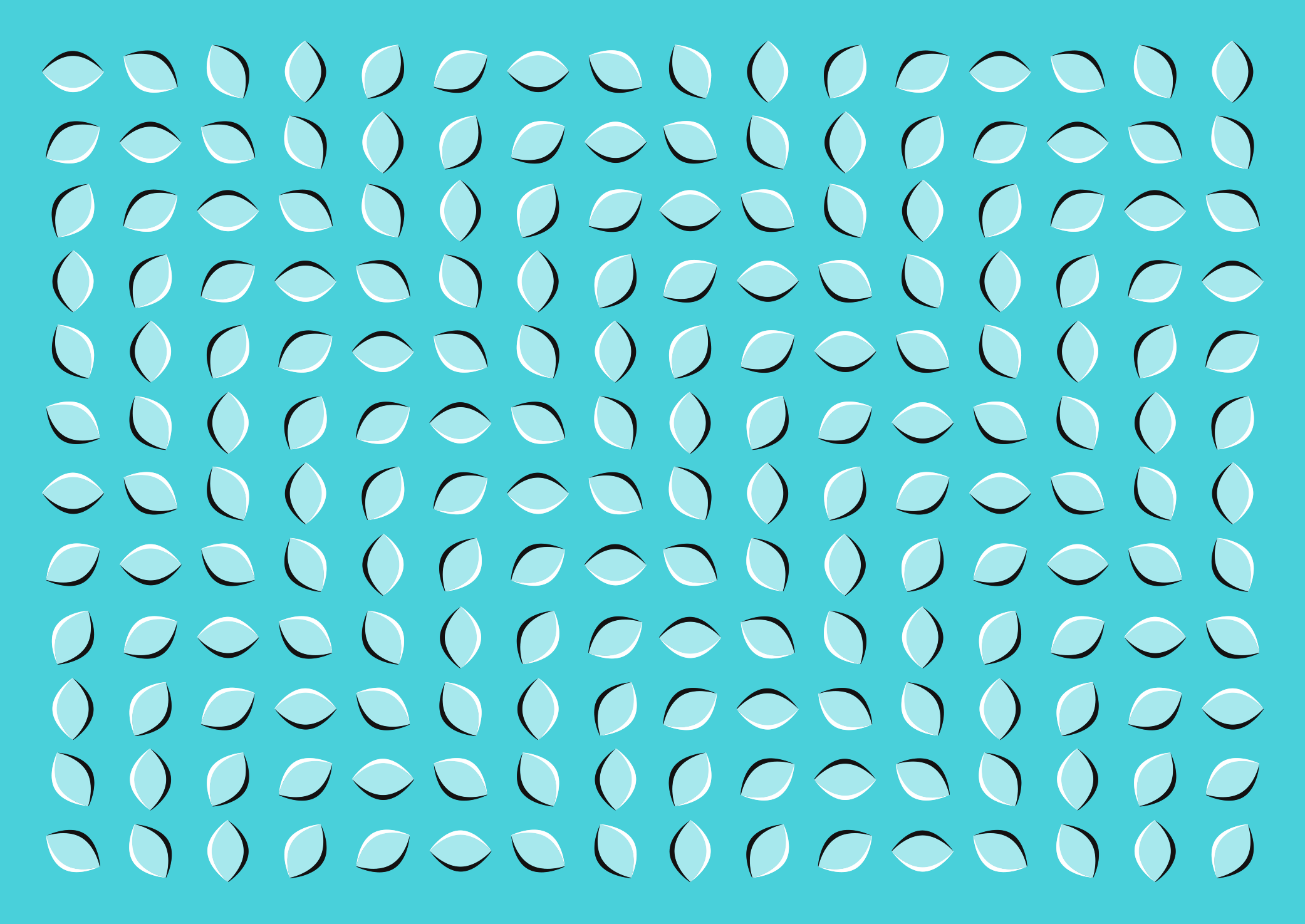
Een illusie is als een bedrieglijke goocheltruc voor je zintuigen, een onjuiste interpretatie van de werkelijkheid. Het beeld dat we vormen van de realiteit komt voort uit onze zintuiglijke waarnemingen en hoe onze hersenen deze signalen verwerken. Illusies zijn dus gebaseerd op foutieve waarnemingen van echte externe prikkels. Dit in tegenstelling tot een hallucinatie waarbij de externe prikkel ontbreekt. Klinkt onduidelijk? Kijk maar eens naar onderstaande afbeelding.

2. Gevoel van beweging
In grafische vormgeving en fotografie noemen we dit dynamiek. Dynamiek kan onder andere worden toegevoegd door het gebruik van kleur, typografie en andere visuele elementen op een manier die de aandacht van de kijkers trekt en hen uitnodigt om verder te kijken. Het belangrijkste beeldaspect voor het maken van een dynamisch beeld is de compositie. Wil je een dynamische compositie? Dan maak je gebruik van elementen zoals handgeschreven tekst, schuine lijnen, kleurcontrast, bewegingsonscherpte of asymmetrie. Voor een statische compositie werken tegenovergestelde elementen hiervan juist goed: schreef(loze) letters, horizontale en verticale lijnen, kleurharmonie, alles scherp en symmetrie.
3. Vastgelegde beweging
Je kunt dynamiek in een foto vangen door:
a. Bewegingsonscherpte: Hierbij wordt de beweging van een onderwerp vastgelegd door het onscherp maken van de achtergrond of het onderwerp zelf. Dit kan worden bereikt door het gebruik van een lange sluitertijd of een lage diafragma-opening.
b. Panning: Hierbij wordt de camera bewogen parallel aan het onderwerp terwijl de sluiter open is, om de beweging van het onderwerp vast te leggen en de achtergrond onscherp te maken.
c. Freeze-frame: Hierbij wordt de beweging vastgelegd door een korte sluitertijd, waardoor het onderwerp scherp is en eventuele beweging in de achtergrond onscherp is.
d. Tijdbelichting: Hierbij wordt de sluiter een lange tijd opengelaten en worden bewegende onderwerpen vastgelegd als een serie van lichtstralen.


Welke auto lijkt sneller te rijden?
4. Echte beweging
Wil je echt de aandacht trekken, de aandacht langer vasthouden of meer betrokkenheid creëren, dan werkt het goed om beweging te implementeren in je design. In digitale uitingen zoals websites en apps, maar ook op social media kun je gebruikmaken van beweging. Denk aan video’s of animaties.
Of je nu speelt met illusies, werkt met grote kleurcontrasten, of wat bewegingsonscherpe geeft aan stilstaande beelden, één ding is zeker: beweging voegt een sprankje leven toe aan het anders statische canvas van design!
Wil je meer lezen over de Design Principes? Download dan hier de greenpaper!
