
30 sep Maak je web/app design interactief!
Aan de slag met Adobe XD
De afgelopen jaren is er een grote opkomst geweest in UX / UI tools; Axure, Sketch, InVision Studio, Mockplus en last but not least, Adobe XD. Adobe XD is toegevoegd in de Adobe Creative Cloud (CC). Dit betekent dat het extreem makkelijk is om XD in je Adobe workflow te integreren. Mocht je dus nog twijfelen tussen deze tools en ben je al bekend met Adobe CC, probeer XD dan eens! (It’s free): https://www.adobe.com/nl/products/xd.html. Als je de desktop extensie van Adobe Creative Cloud hebt, dan kan je Adobe XD natuurlijk ook hierin downloaden. Genoeg chitchat! Als je er klaar voor bent, gaan we beginnen met de uitleg hoe je jouw designs van 0 tot 100 interactief maakt in Adobe XD.
Workflow
Je hebt Adobe XD geïnstalleerd en bent helemaal klaar om aan de slag te gaan. Hoe begin je? Het handigste is om met een mapje te beginnen waarin je alles netjes georganiseerd houdt. Je maakt een map voor alle afbeeldingen, iconen, lettertypes, audio en eventueel andere zaken. Waarom is dit fijn? Als je straks klaar bent met je prototype, dan is het extreem makkelijk om het design om te zetten in een live website. Alle bronbestanden staan namelijk al netjes ingedeeld en tijdens het ontwerpen heb je deze al klaargemaakt voor in je prototype.
Kies je formaat
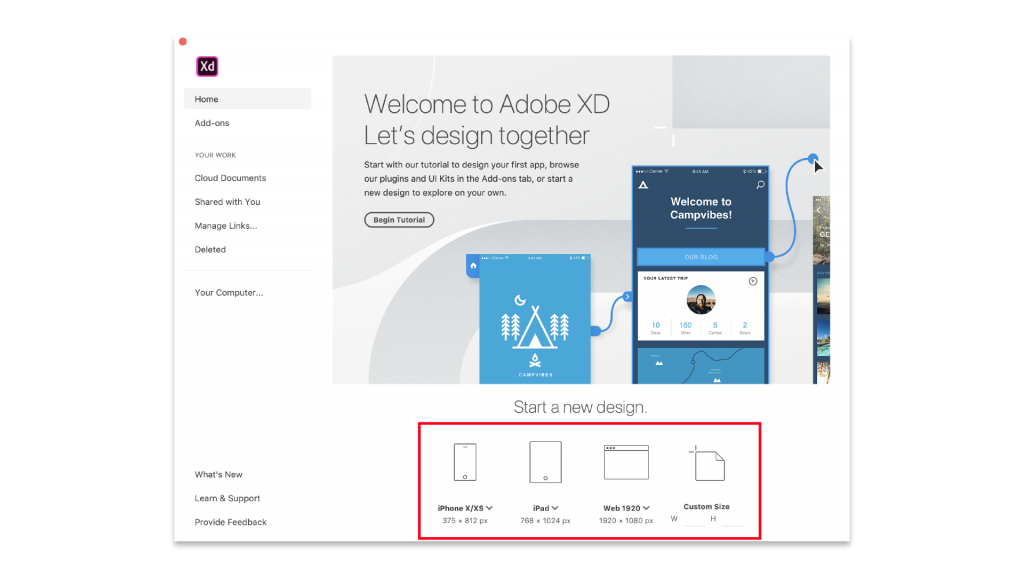
Wanneer je Adobe XD opstart, krijg je de optie om te beginnen met een aantal formaten; iPhone X / XS / iPad / Web 1920 of een Custom Size. Ik begin doorgaans met iPhone X / XS, gezien de meeste websites tegenwoordig vanaf een mobiel apparaat worden bezocht. Mobile first, desktop second.

De toolbar
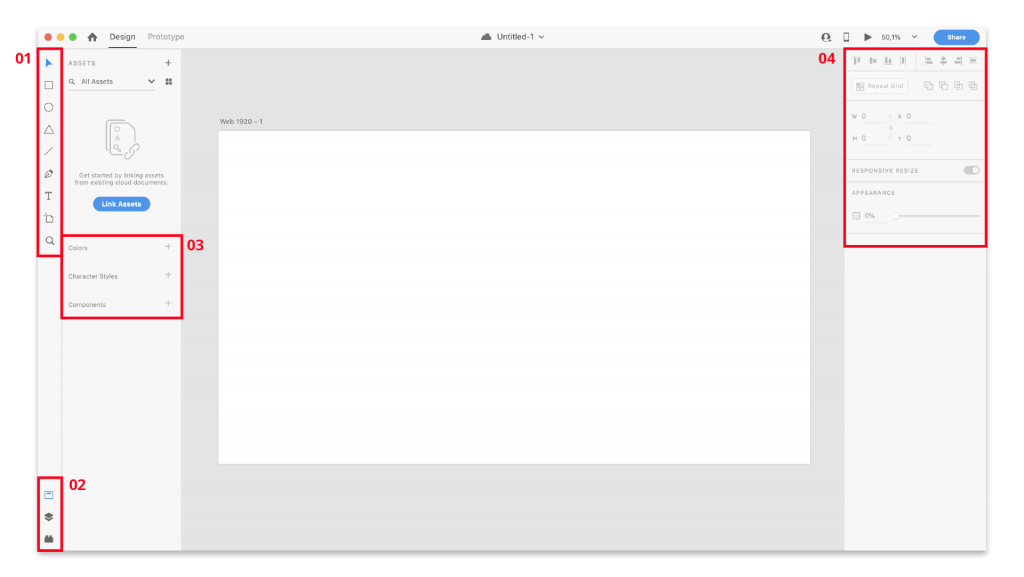
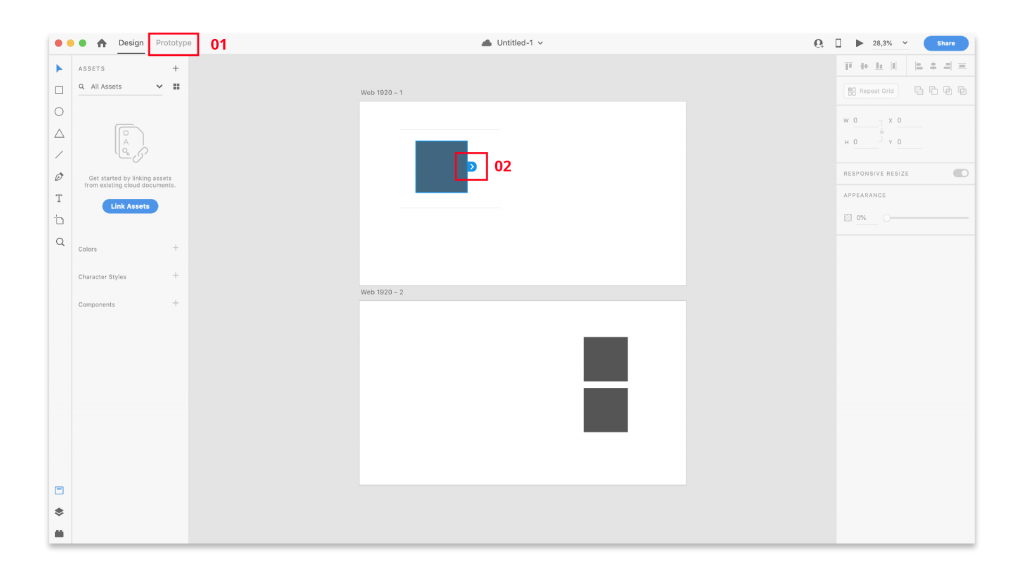
Linksboven vind je een toolbar (01) met een aantal simpele teken en typografie functies. Linksonder zie je drie icoontjes (02). De eerste is voor al je bronbestanden. Je kunt hier foto’s inladen die je vervolgens in je artboard kunt slepen. Daarbij zie je ook drie kopjes (03); Colors, Character Styles en Components. Wanneer je bijvoorbeeld een vierkant selecteert met een bepaalde kleur, dan kan je op het plusje klikken naast het kopje Colors om hier een kleur swatch van te maken. Hetzelfde geldt voor typografie. Je kan headers, kopjes en body tekst opzetten en deze vervolgens makkelijk hergebruiken of de stijl in een keer door het hele document aanpassen. Het werkt hetzelfde als alinea stijlen in Adobe InDesign mocht je daar bekend mee zijn. Rechts in je scherm vind je de rest van de tools (04); uitlijning, pathfinder, positionering, transparantie, typografie, kleur, omlijning, schaduw en zelfs background blurs. Alle tools om je design tot op de pixel perfect te maken.

Beginnen met een prototype maken
Na een aantal uur bloed, zweet en tranen heb je eindelijk je design af. Misschien is het in je ooghoek al opgevallen dat linksboven een tweede tab staat (01), genaamd Prototype. Wanneer je in de Prototype modus zit, kun je een knop selecteren. Dan verschijnt er rechts in de selectie van de knop een pijltje (02).

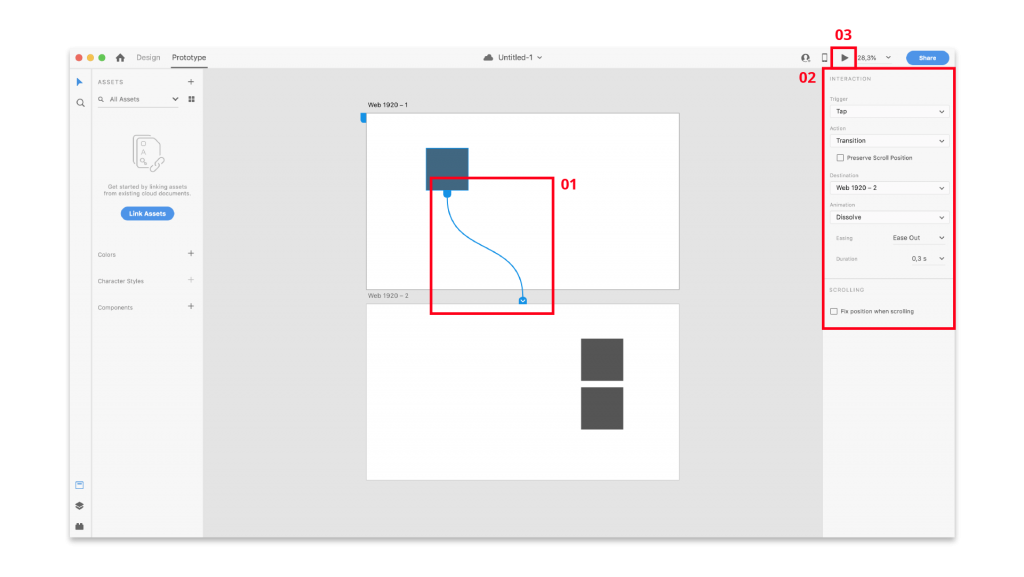
Dit pijltje kun je naar een ander artboard slepen (01). Zo creëer je als het ware een link. Rechts in je scherm zie je ook een aantal nieuwe opties (02) zoals de trigger, action, destination en animation. Je kunt hier ook kiezen voor ‘Fix position when scrolling’ om je navigatie vast te zetten in je design. Kortom, de keuze is reuze!

The moment of truth
Ondertussen heb je natuurlijk gespeeld met een aantal animatie effecten / transities en heb je een heel spinnenweb aan links gebouwd. Tijd om te testen hoe je design werkt! Rechtsboven vind je een play knop (03 uit de screenshot hierboven). Wanneer je hierop klikt, opent een venster en is je design interactief! Nu is het heel makkelijk om samen met je klant of team het design te testen en aan te passen, zonder dat je eerst met een code aan de slag moet!
Bovenstaande functies zijn maar een greep uit alle mogelijkheden dat Adobe XD te bieden heeft. Je weet nu in ieder geval wel hoe je aan de slag kunt gaan om jouw unieke design te maken en te testen. Kom je er toch niet helemaal uit? Aarzel dan niet om contact met ons op te nemen. Wij helpen je graag!