
05 jul Een webdesign voor iedereen
Hoe ziet een digitaal toegankelijke website eruit?
Mijn website digitaal toegankelijk maken? Huh, wat? Waarom? Mijn collega Anna schreef een tijd geleden al in haar blog dat een digitaal toegankelijke website geen bonus meer is maar inmiddels een must. Een wettelijke must. Sinds juli 2018 is het namelijk wettelijk verplicht voor Nederlandse (semi-)overheden om digitaal toegankelijk te zijn. Vanaf 2024 geldt dit ook voor iedere andere website.
Je kunt een website zien als een gebouw. Een architect heeft niet alleen de taak (en droom) het mooiste gebouw te ontwerpen maar moet strategisch nadenken over de plaatsing van bijvoorbeeld deuren, hoe beweegt men zich door het gebouw en ga zo maar door. Dit geldt ook voor websites. Met alleen een mooi design kom je er niet. Je wilt hoogstwaarschijnlijk een zo groot mogelijk publiek kunnen bedienen met jouw website of webshop. Inclusief de bijna 4.000.000 mensen met een gezichtsbeperking (blinden, slechtzienden, kleurenblinden), gehoorbeperking (doven en slechthorenden) of mobiliteitsbeperking.
Best een uitdaging ja, om een visueel aantrekkelijke website te ontwerpen die ook nog eens voldoet aan de minimale richtlijnen van de WCAG 2.1.
Waar moet je design-wise zoal op letten?
Als designer ben je natuurlijk voornamelijk bezig met mooie dingen maken. En iets wat mooi is, is niet per se handig in het gebruik. De aanvliegroute wordt dus anders. Je begint met ontwerpen vanuit de gebruiker in plaats van uit je design oogpunt. Voor mensen die wel eens van user experience design hebben gehoord zal dit bekend in de oren klinken. De volgende onderdelen zijn in elk geval belangrijk om in acht te houden tijdens het ontwerpen van een digitaal toegankelijke website:
- Contrast door kleur
Kleur doet heel erg veel voor de toegankelijkheid van je website. Zorg dat er genoeg contrast is tussen achtergronden en ook tussen achtergrond en tekst. Een lichte achtergrond met daarop een pastelkleurige tekst is een absolute no-go. Maar denk ook vooral niet dat felle kleuren op elkaar goed werken. Deze tool https://monsido.com/tools/contrast-checker kan je helpen met het vaststellen van het juiste contrast.
Wat als je huisstijl kleurenpalet geen enkel contrasterend palet bevat?
In dat geval zou ik gaan voor de dichtstbijzijnde, wel contrasterende, optie. Het is misschien even wat uitzoekwerk maar dat werpt wel zijn vruchten af.
- Tekst
Je web teksten moeten goed leesbaar zijn, niet alleen in de opbouw maar ook hoe ze er uit zien. Een visueel, goed leesbare tekst bestaat uit een aantal componenten:
- De juiste lettergrootte: de minimale lettergrote voor je teksten is toch wel 16pt. Maar twijfel je of dit toch nog te klein is? Denk dan; bigger is better.
- Een prettige regelafstand: de afstand tussen de tekstregels is ook van belang. Zinnen die op elkaar gepropt staan maken het voor mensen met een visuele beperking moeilijk om woorden van elkaar te scheiden.
- Een goede zinslengte: de ideale zin bestaat uit zo’n 80 karakters per regel. Zo zijn ze niet te kort, maar ook niet te lang.
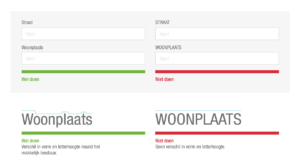
- Normaal hoofdlettergebruik: Vermijd teksten in all caps. Voor een visueel beperkt persoon is het lezen van teksten met alleen maar kapitalen erg lastig. Het onderscheid maken tussen letters wordt namelijk erg moeilijk omdat er geen verschil in hoogte is en alle woorden een grote rechthoek vormen.

- Duidelijke linkteksten: De linkjes in teksten moeten beschrijven welke actie volgt na een klik. De ‘klik hier’ tekst is niet duidelijk genoeg maar ‘Bekijk de video hier’ wel. Extra voordeel hierbij is dat het ook goed werkt voor zoekmachines. En als designer vind je natuurlijk de blauwe kleur en de streep onder de link enorm storend in je design. Jammer voor jou, hij is namelijk erg duidelijk voor je gebruikers.
- Een heldere koppenstructuur: voor mensen die een screenreader gebruiken is het van belang dat je <h1>’s, <h2>’s, <h3>’s, en zo verder, kloppen. Zij kunnen namelijk de koppenlijst van je website opvragen die dan fungeert als inhoudsopgave van je website. Op deze manier kunnen zij makkelijk door je website navigeren.
- Formulieren
Een van de belangrijkste onderdelen van een digitaal toegankelijke website zijn goed formulieren. Een formulier moet een gebruiker op gevoel kunnen invullen. Dit zorgt voor een positief gevoel bij de gebruiker en verhoogt jouw conversie.
Focus
Je kunt je gebruikers helpen met invullen door focus aan te brengen. Als je bijvoorbeeld op een veld klikt is het prettig als deze gehighlight wordt.
Suggesties
Ook een suggestie in je velden maakt het invullen makkelijker.
Succes
Is een veld correct ingevuld? Toon dit dan aan door bijvoorbeeld een groen vinkje achter het veld te laten verschijnen.
Mobiel bedienbaar
Normaal zou een aanname een valkuil zijn, maar je mag tegenwoordig wel aannemen dat een groot deel van je gebruiker via zijn touch-apparaat door jouw website navigeert. Zorg dus dat de velden van je formulier makkelijk aan te tikken zijn. De minimale hoogte kun je stellen op 40px. Voor kleinere touch-devices kun je 35px aanhouden.

- Interactieve elementen
Een dynamische website is natuurlijk vet. Allerlei bewegende elementen, hover-effecten, sliders etc. maken jouw website net wat anders dan een ander en je kunt meer informatie kwijt op je pagina. Maar ze zijn helaas wel ontoegankelijk. Een screenreader kan namelijk niet lezen wat er achter een hover gebeurt of wat de volgende slide van je carrousel is.
Blijf wakker
Een heleboel om rekening mee te houden tijdens je ontwerpproces dus. Maar zie het als een uitdaging om nog mooiere en betere designs te maken. Designs waardoor iedereen zich in de wondere wereld van het internet kan bewegen.
Bij MijnMarketing.com streven we er al naar om al onze websites digitaal toegankelijk te ontwerpen en op te leveren. Wil je weten of jouw website al voldoet aan de regelgeving? Neem contact met ons op en we gaan aan de slag om een vrijblijvend advies uit te brengen.
