
23 apr HTML-basiskennis voor marketeers
Het is in de marketingwereld erg handig om basiskennis te hebben van HTML. Het is de opmaaktaal die de basis is van veel websites. Maar niet alleen bij het maken, onderhouden en optimaliseren van websites is HTML-kennis aanbevolen.
De basis van HTML
Elke HTML-pagina bestaat uit elementen. Deze elementen delen de codes in in blokken. Hieronder een voorbeeld:
<html>
<head>
<title>HTML-basiskennis voor marketeers – MijnMarketing.com</title>
</head>
<body>
<p>inhoud van dit blog</p>
</body>
</html>
Zoals je ziet begint en eindigt elk element met een tag: <head> en </head>. Dit zijn begin -en eindtags. Zo schrijf je het begin en einde van een element. Een element in dit voorbeeld kan een stuk tekst zijn. Of zoals je ziet in de <title> en </title> de titel van dit blog.
HTML-opmaakvoorbeelden
Vet gedrukt
Code:
<b>Vet gedrukt</b>
Schuin gedrukt
Code:
<i>Schuin gedrukt</i>
kleine tekst
Code:
<small>kleine tekst</small>
Nadruk leggen op een stuk tekst
Code:
<em>Nadruk leggen op een stuk tekst</em>
Tekst doorstrepen
Code:
<del>Tekst doorstrepen</del>
Gemarkeerde tekst
Code:
<mark>Gemarkeerde tekst</mark>
Citaat
Code:
Bij MijnMarketing.com zorgen we voor <cite>Citaat</cite>
Code:
<a href=”https://www.mijnmarketing.com”>Link</a>
E-mailmarketing
Maak je wel eens nieuwsbrieven? Krijg je met de functies die het mailprogramma heeft dat ene blok tekst maar niet goed gecentreerd? Nooit meer uren van alles uitproberen en 10 testmails naar jezelf sturen! Zet er een klein beetje HTML-codering in om het perfect te centreren met <center> en <center/>.
SEO
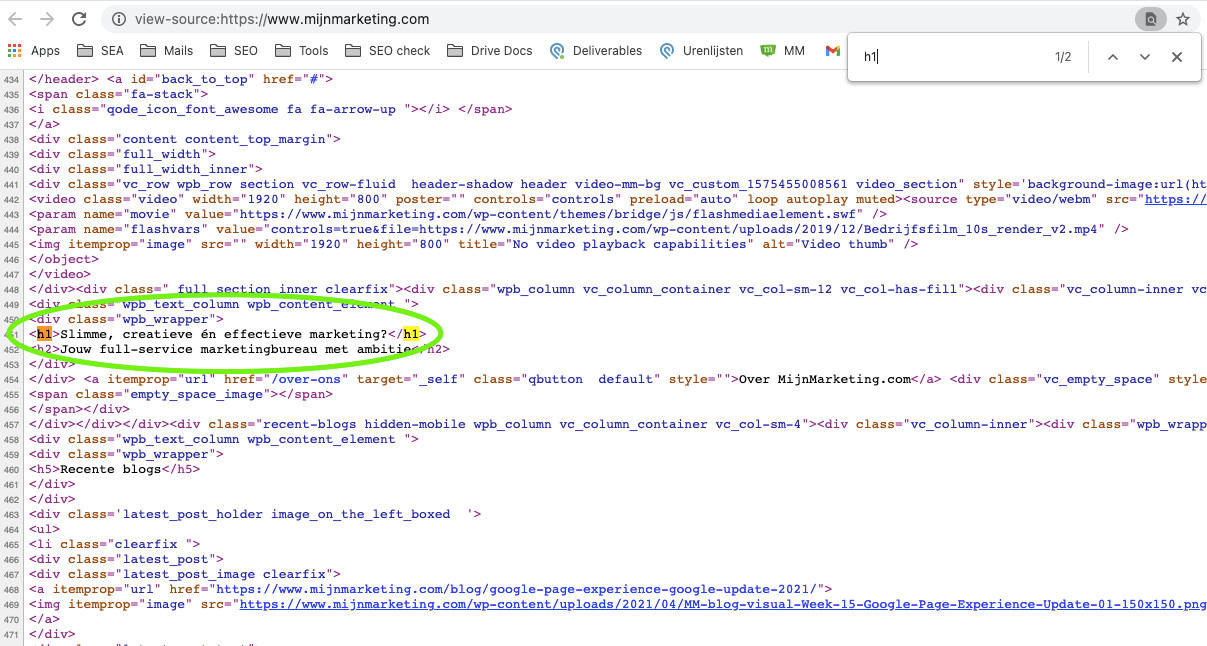
SEO-marketeers gebruiken HTML onder andere bij een SEO quickscan. Met de sneltoets alt-cmd-u kom je bij de HTML codering van een pagina, of zet view-source:https://www.mijnmarketing.com/ voor de URL. Op deze manier kan je checken of er bijvoorbeeld een Google Analytics, Google Search Console of Google Tag Manager code op staat. Ook kan je zien of er gebruikt wordt gemaakt van een H1, als ware een titelindicatie voor Google. Allemaal van belang voor de vindbaarheid van de website.

SCSS
Is HTML kinderspel voor jou? Dan wil je misschien aan de slag met SCSS en CSS. CSS is de programmeertaal die je kan gebruiken voor de opmaak van HTML. SCSS wordt gebruikt om het schrijven van CSS te vereenvoudigen. Wil je zelf aan de slag met SCSS? Rick Snackers heeft hier een handig blog over geschreven inclusief downloadbare SCSS werkmap!
Meer weten over HTML, SCSS en CSS? Neem dan contact op!
